Ok kita mulai dengan membuat sebuah Form baru, kemudian drag table SalesTable dan SalesLine dan drop ke datasource Form. Rubah property AllowEdit=No, AllowCreate=No dan AllowDelete=No pada setiap datasource table.
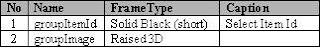
Kemudian buat sebuah Tab dengan 2 Buah TabPage. Kita mulai dengan tab pertama, buat dua buah group dengan property sebagai berikut :

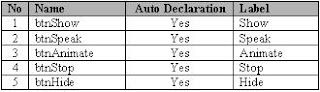
Buat sebuah String Edit dan dua buah Button dengan property sebagai berikut :

Buat sebuah Grid letakan pada Tab Pages dengan property Grid sebagai berikut :

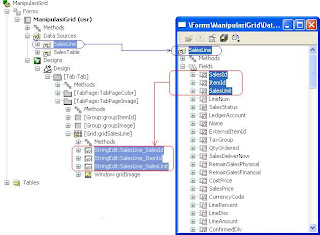
Klik kanan pada datasource SalesTable, pilih menu Open New Window untuk mempermudah anda dalam melakukan drag n drop.

Sehingga terbentuk Interface seperti ini :

Note : Anda dapat memaksimalkan interface dengan merubah property frameType dan frameButtonOption pada group.
Interface tab pertama sudah selesai, kita lanjutkan dengan tab kedua, buat dua buah group dengan property sebagai berikut :

Buat sebuah String Edit dan dua buah Button dengan property sebagai berikut :

Buat sebuah Grid letakan pada Tab Pages dengan property Grid sebagai berikut :

Tambahkan sebuah window (image) pada grid kermudian rubah property Name=imageWindow, Declaration=Yes, DataSource=DetilTransaksi dan DataMethod=imageIdx.


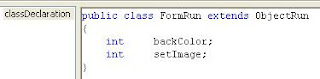
Lakukan override method classDeclaration dan run. Variable pada method-method tersebut akan digunakan oleh semua tab.


Kemudian override method displayOption pada datasource table SalesTable kemudian ketikan sintaks berikut :

Note : Common akan menampung semua tipe Table, untuk mengakses record (data) pada Common, lakukan transfer data dari Common ke tipe table yang diterima oleh parameter seperti sintaks diatas, pada sintaks diatas tipe table adalah SalesTable
Lakukan override method clicked pada btnChangeColor dan btnSelectColor


Buat sebuah method baru pada datasource SalesLine dengan nama imageIdx dengan sintaks :

Perubahan gambar pada grid ditentukan oleh method imageIdx. Lakukan override method clicked pada btnSetImage kemudian ketikan sintaks berikut :

Posted By Rando
Have Fun Bro ;P